During the development process, I followed these steps:
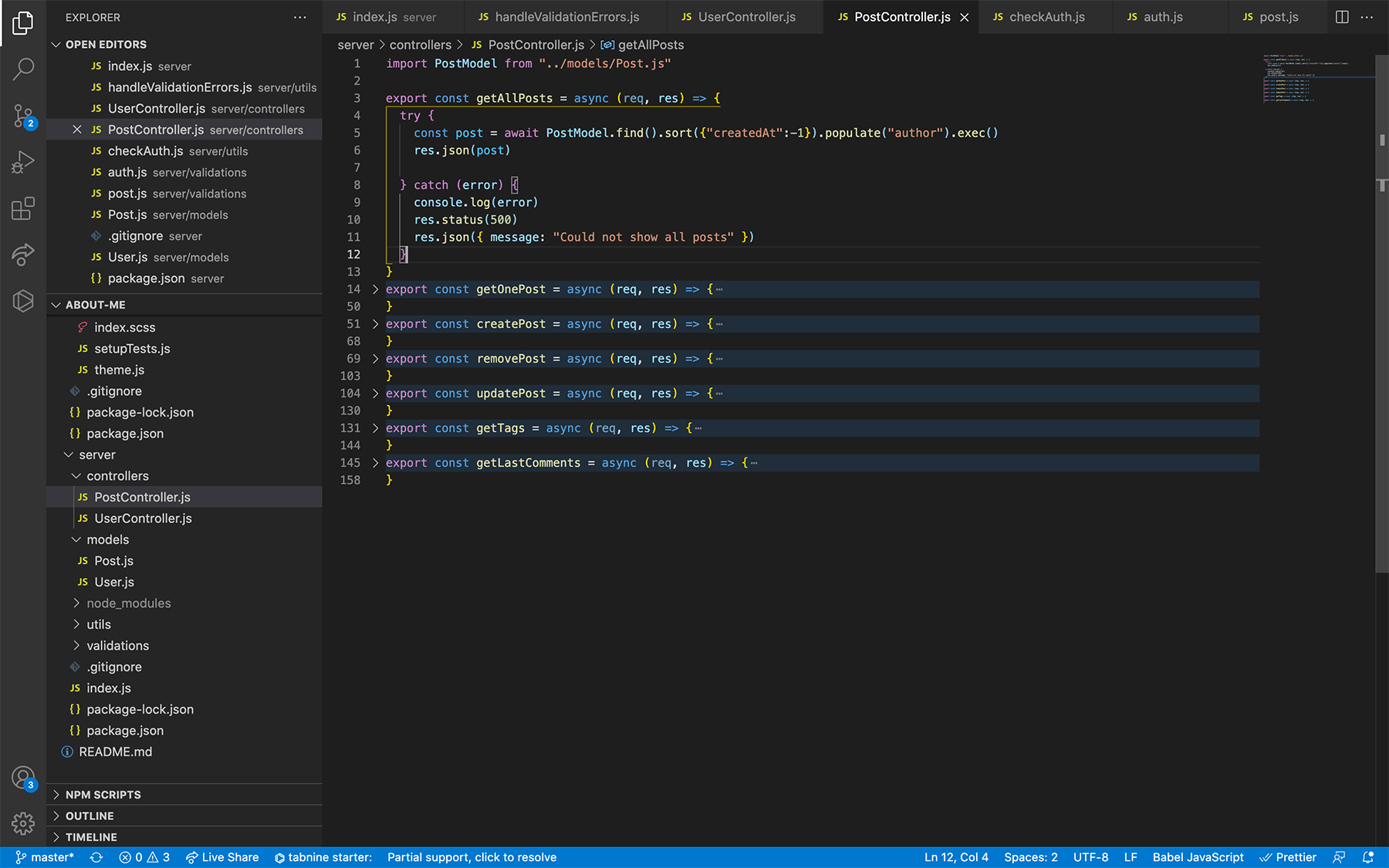
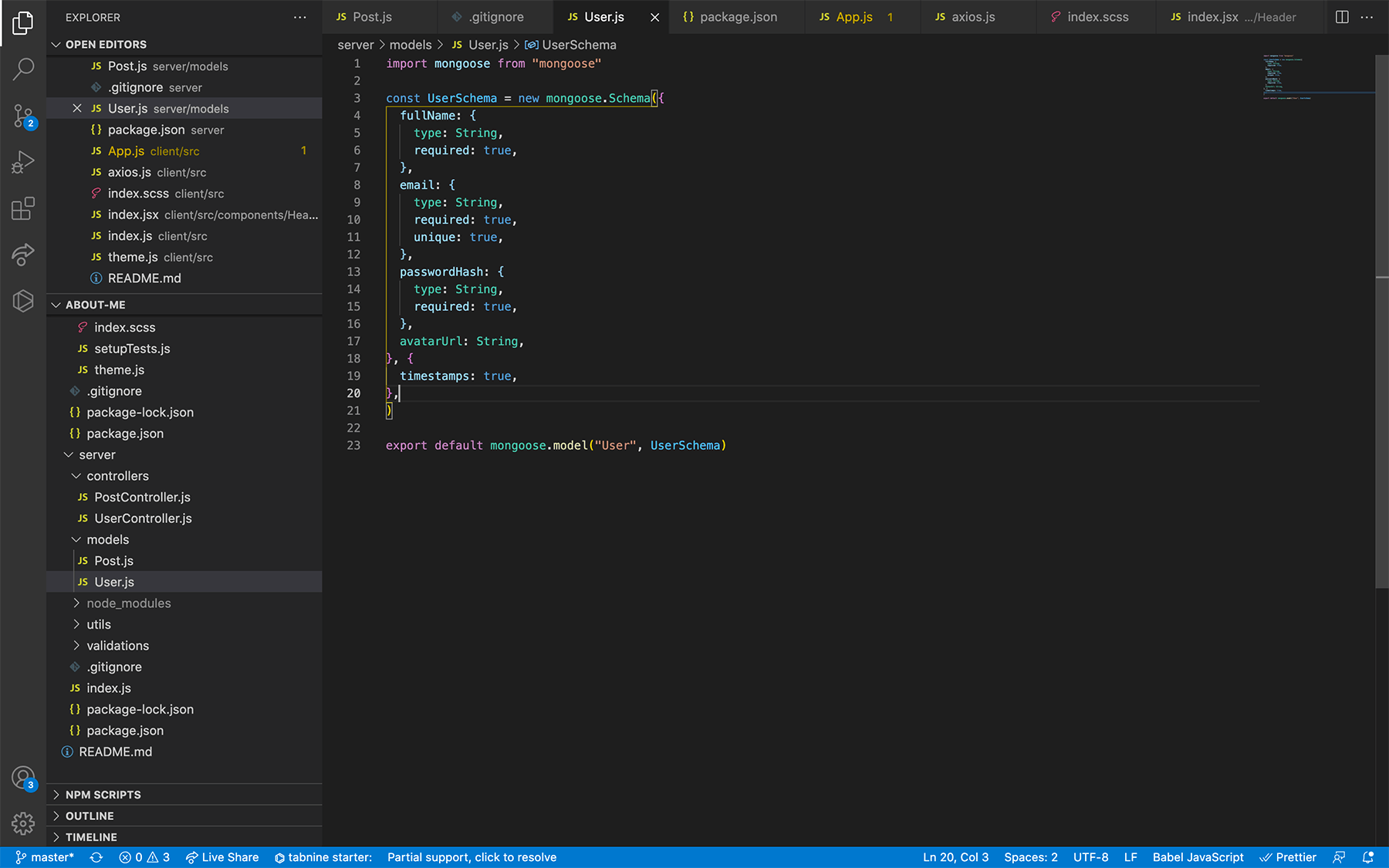
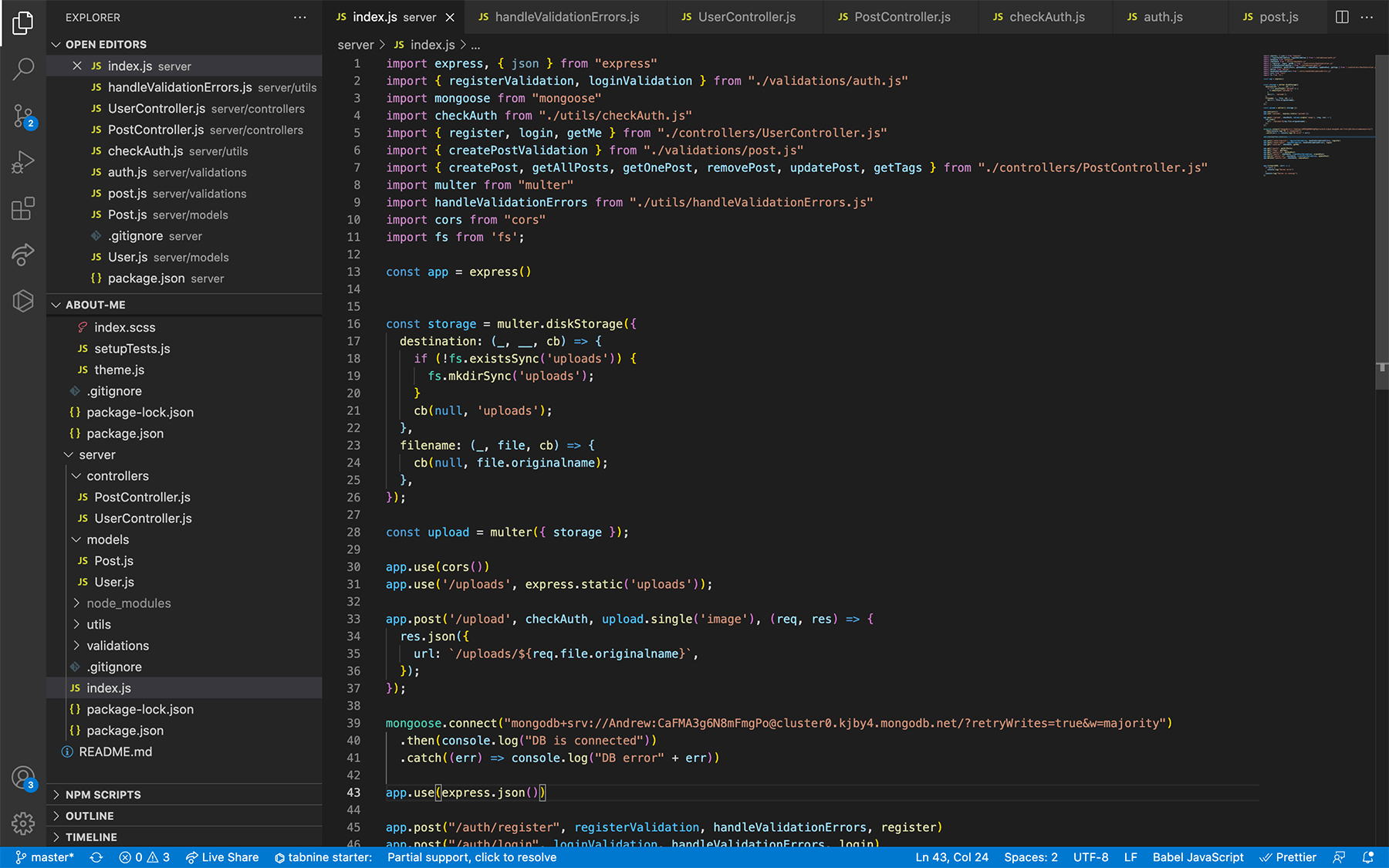
1. I started by creating a server using Node.js, Express, Mongoose, and MongoDB. This allowed me to set up the
backend infrastructure and implement the necessary CRUD methods for handling data.
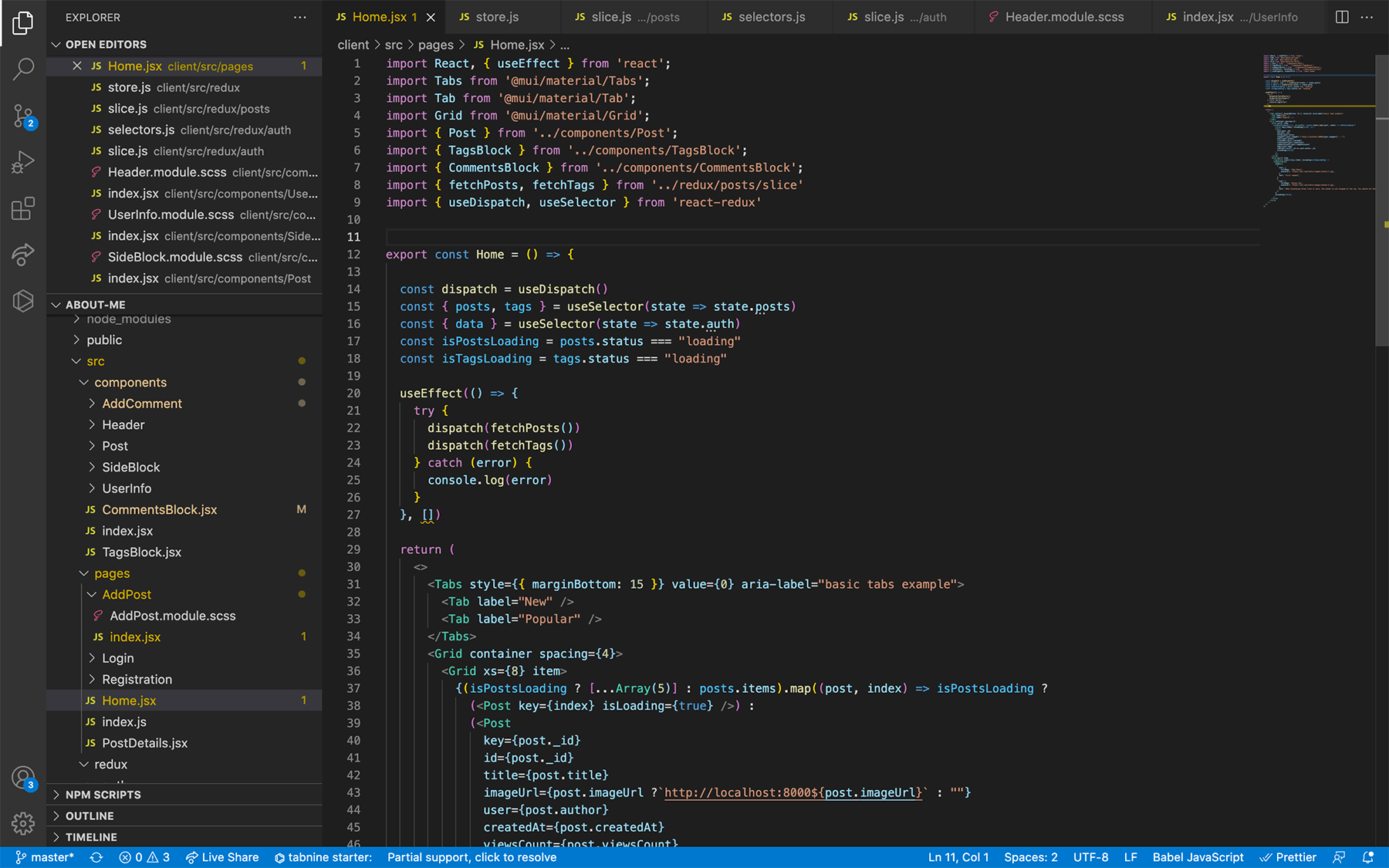
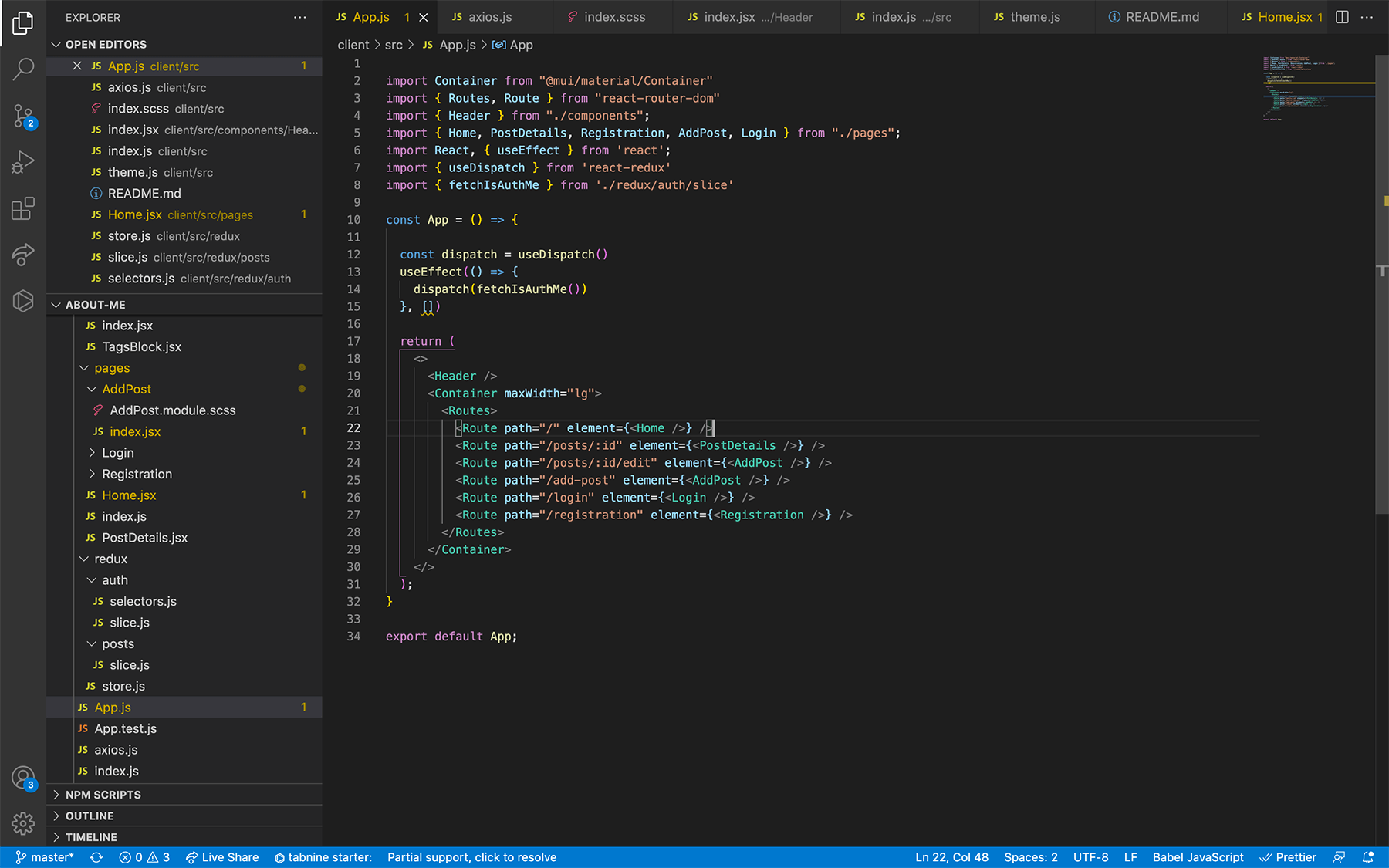
2. Moving on to the client-side, I focused on building the user interface using React components and JSX. This
enabled me to create dynamic and interactive elements for the application.
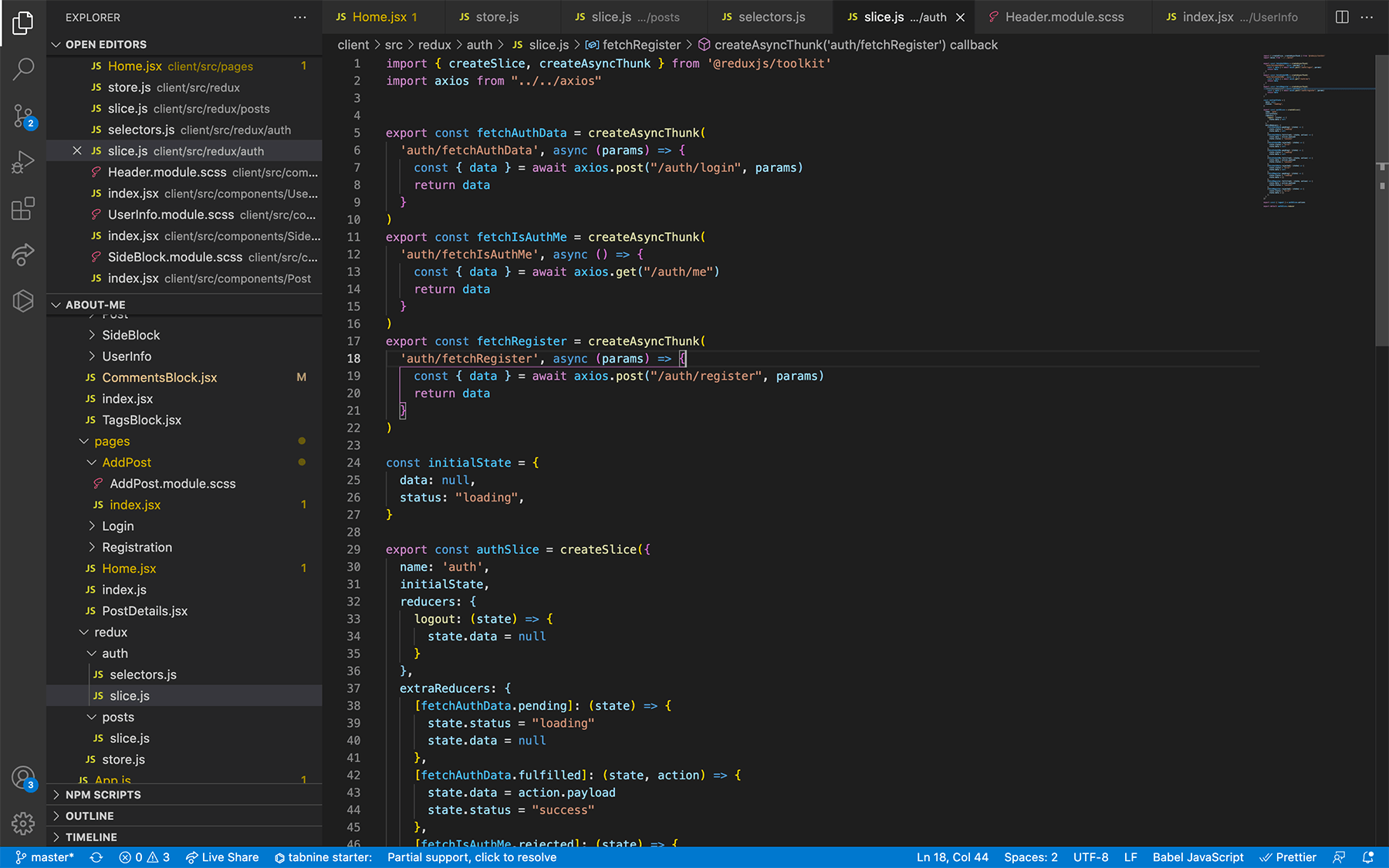
3. To manage the global state of the application, I chose to use Redux Toolkit. This powerful library
simplified state management by providing convenient abstractions and reducing boilerplate code.
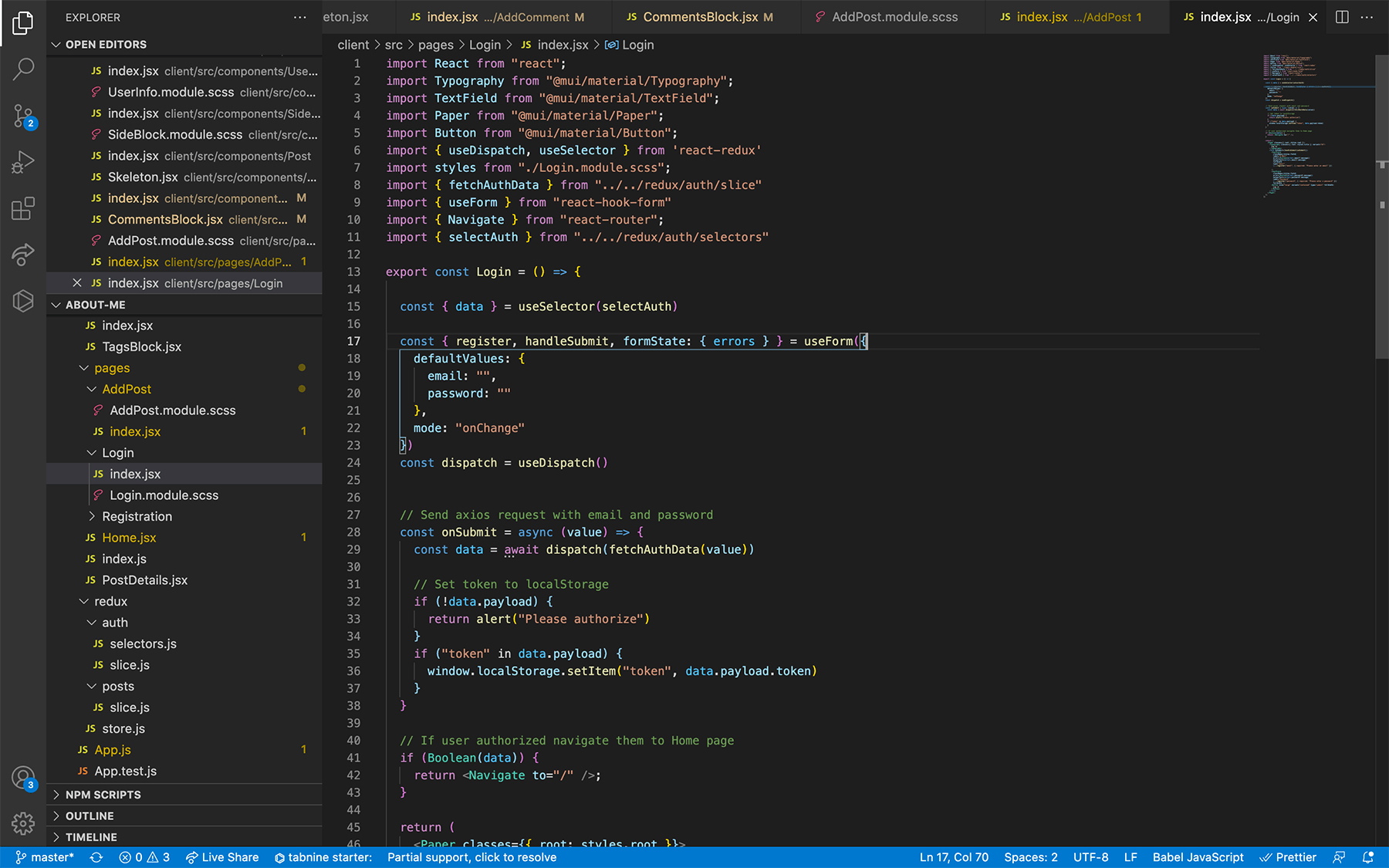
4. For implementing authorization and authentication functionality, I decided to utilize JSON Web Tokens (JWT).
This secure method allowed for secure communication between the client and server, ensuring authenticated access
to protected resources.
5. After generating the JWT token on the server side, I stored it in the local storage of the client. This
approach enabled the app to maintain the user's logged-in state even after refreshing the page. By sending an
"auth-me" request to the server, the app could retrieve the user's information and maintain a seamless and
persistent user experience.